ロゴデザインをする前に


こんにちは!ShouldBeeのデザイン担当の小林です。
デザインやCG、映像なんかの記事をちょこちょこ書いていく予定です。
よろしくお願いしますm(_ _)m
先日、新しいShouldBeeのロゴが決定しました!が、決まるまでには色んなデザインを考えては悩み、悩んでは作り直し、作っては考えるという無限ループを繰り返しておりました。
ShouldBeeのビジュアルイメージを決める大事な作業だったのでとてもやりがいのある仕事でしたが、そんなロゴデザインについてまとめておこうかなと思います。
> ロゴとはロゴとは
まずはロゴについて参考にしたサイトからの引用を。
"ロゴとは「どう思われたいか」というより「どうありたいか」を象徴するものである"
ふーむ、なるほど。自分達がこうあるべき!みたいな理念みたいなものかな。
"ロゴは商品や企業のブランド価値を高めるために重要な一要素であり、商品や企業を代弁する機能を果たす必要がある。"
ブランディングの大事なところって訳ですね。
"あなたのブランドが「エクセレント」にみえるか、「平凡」にみえるかは、
顧客と接触するマーケティング・ツール、とりわけロゴに大きく影響されます。"「ブランドの授業」阪本啓一著 より
えーなんかものすごいプレッシャー…。
うん、大事なんだなっていうのはわかった気がします。
> デザインのポイントデザインのポイント
自分が実際にデザインをする時に気を付けたポイントです。
- キーワードを基準にする
- なるべくシンプルにする
- 色は決めずにまずは白黒で作る
作る時にはこの3つのことを守ることでとても作りやすくなり、ゴールも見えやすくなりました。
まずはどんなイメージにしたいかというキーワード。あまり多いとイメージが広がらなくなってしまうので3個くらいでしょうか。
今回のShouldBeeでは 「蜂(ハニカムもあり)」「親しみやすい」「わかりやすい(ファビコンにした時でも認識出来る)」 をキーワードにしました。
そしてデザインを進めていく上でなんか違うな・・・と思ったらなるべく簡略化、単純化してみるとより洗練されたイメージになりやすいかもです。
あと意外と大事なのが白黒で作るということです。最初から色をつけて作ってしまうと色のイメージに頼ってしまうためロゴのデザイン性が薄くなってしまうので要注意!
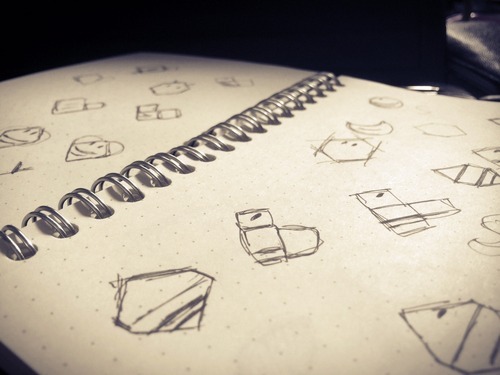
> ・・・結局、色々やって煮詰まったら潔く「作り直し」!・・・結局、色々やって煮詰まったら潔く「作り直し」!
ダメならダメで引きずらない。デザイナーとはそういう生き物です。
次回実際に作ったデザインサンプルを載せてみたいと思います!